
Google Analytics、Google Ad在国内都是可以使用的,只不过感觉加上了Google的代码,在网页加载的时候还是有点迟钝。有点姗姗来迟的感觉,总感觉慢一拍。
在网上扒了好久,找到了几种方法!
- 《Nginx 内配置 Google Analytics 指南》
- 《使用 Nginx 将请求转发至 Google Analytics 实现后端统计》
- 《服务端使用 Google Analytics》
- 《PHP造的轮子》
本来想粘点代码,可惜了,代码全乱了,还是一步到位吧!偷点懒!!!
PHP 的轮子
我想,没有 Node.js 支持的虚拟主机,又不是所有人都有独立的 VPS 的,也不是所有人都使用 Node.js 的。所以我根据这种思路,找到了个 PHP 版的。
<?php
// ********************
// * Author: stneng
// * Date: 2016.12.11
// * Introduction: https://u.nu/ytq
// *********************
header("status: 204");
header("Cache-Control: no-cache, max-age=0");
header("Pragma: no-cache");
$tid=''; // 在这里写 Google Analytics 给的 tid,形如:UA-XXXX-Y
function create_uuid(){$str = md5(uniqid(mt_rand(), true));
$uuid = substr($str,0,8) . '-';
$uuid .= substr($str,8,4) . '-';
$uuid .= substr($str,12,4) . '-';
$uuid .= substr($str,16,4) . '-';
$uuid .= substr($str,20,12);
return $uuid;
}
if (!isset($_COOKIE["uuid"])) {$uuid=create_uuid();
setcookie("uuid", $uuid , time()+368400000);
}else{$uuid=$_COOKIE["uuid"];
}
if (function_exists("fastcgi_finish_request")) {fastcgi_finish_request(); // 对于 fastcgi 会提前返回请求结果,提高响应速度。
}
$url='v=1&t=pageview&';
$url.='tid='.$tid.'&';
$url.='cid='.$uuid.'&';
$url.='dl='.rawurlencode(rawurldecode($_SERVER['HTTP_REFERER'])).'&';
$url.='uip='.rawurlencode(rawurldecode($_SERVER['REMOTE_ADDR'])).'&';
$url.='ua='.rawurlencode(rawurldecode($_SERVER['HTTP_USER_AGENT'])).'&';
$url.='dt='.rawurlencode(rawurldecode($_GET['dt'])).'&';
$url.='dr='.rawurlencode(rawurldecode($_GET['dr'])).'&';
$url.='ul='.rawurlencode(rawurldecode($_GET['ul'])).'&';
$url.='sd='.rawurlencode(rawurldecode($_GET['sd'])).'&';
$url.='sr='.rawurlencode(rawurldecode($_GET['sr'])).'&';
$url.='vp='.rawurlencode(rawurldecode($_GET['vp'])).'&';
$url.='z='.$_GET['z'];
$url='https://www.google-analytics.com/collect?'.$url;
$ch=curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_exec($ch);
curl_close($ch);
?>
将上述代码保存为 ga.php,放在网站根目录。
当然你也可以命名为其它的,不过你需要修改下述提到的 script。
在页面中插入下述代码:
<script>!function(e,n,o){var t=e.screen,a=encodeURIComponent,r=["dt="+a(n.title),"dr="+a(n.referrer),"ul="+(o.language||o.browserLanguage),"sd="+t.colorDepth+"-bit","sr="+t.width+"x"+t.height,"vp="+e.innerWidth+"x"+e.innerHeight,"z="+ +new Date],i="?"+r.join("&");e.__beacon_img=new Image,e.__beacon_img.src="/ga.php"+i}(window,document,navigator,location);</script>
上面这段代码是直接修改自 imququ.com 的
ana_js
屈哥在 Disqus 把他这部分 javascript 的源码给了我,如下:
(function(window, document, navigator, location) {
var screen = window.screen;
var encode = encodeURIComponent;
var data = ['dt=' + encode(document.title),
'dr=' + encode(document.referrer),
'ul=' + (navigator.language || navigator.browserLanguage),
'sd=' + screen.colorDepth + '-bit',
'sr=' + screen.width + 'x' + screen.height,
'_=' + (+new Date)
];
var query = '?' + data.join('&');
window.__beacon_img = new Image();
window.__beacon_img.src = '/ga.php' + query;
})(window, document, navigator, location);
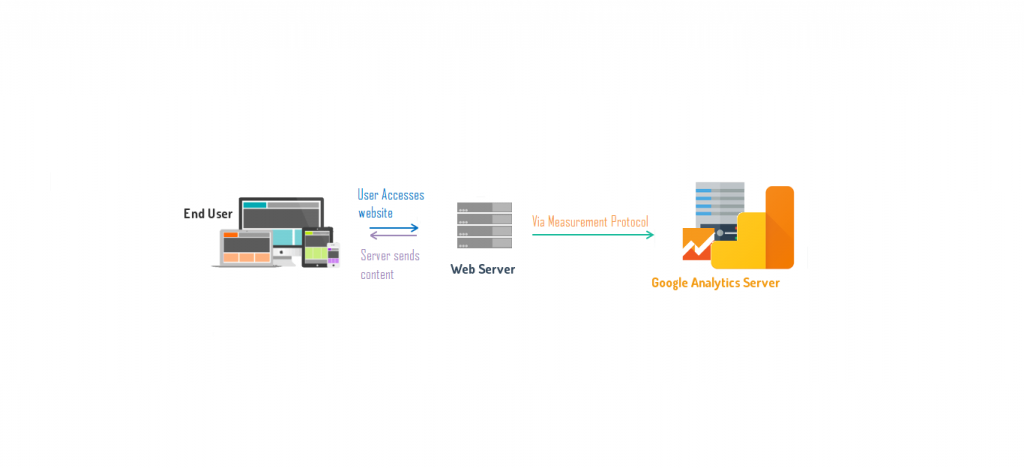
这段 JS 代码完成了 URI 生成和发起请求两个操作。
后端 PHP 程序包含了 uuid 生成、cookie 校验和转发请求三个部分。
首先是用 md5 生成符合 Google Analytics 的唯一用户 uid,作为辨别不同用户的依据。
然后会从客户端的 cookie 来进行匹配,判断是否是回访的访客。如果客户端没有相关 cookie,这个请求就会把 uuid 写进用户端的 cookie 中。
然后就是解析 URI,通过请求采集请求的 URI 获取有关信息,然后组成 www.google-analytics.com/collect 适用的 URI。
最后就是服务端通过发起 cURL 请求 www.google-analytics.com,把统计的页面行为提交给 Google 即可。
上述代码你可以在 我的 gist 中下载。
Refence: https://blog.nfz.moe/archives/google-analytics-optimize.html

















博主啊,《PHP造的轮子》这个没有超链接哎~~~~ :smile:
@大事记 在下面,单独列出来了
学习到了哈。。
@福利ACG 可以试试,效果还是比较不错的
google三番五次把我拒了,悲剧
@西枫里博客 先不着急申请Google,Google的把关很严格的